Vue 组件的生命周期
作者:Seiya
时间:2019年08月23日
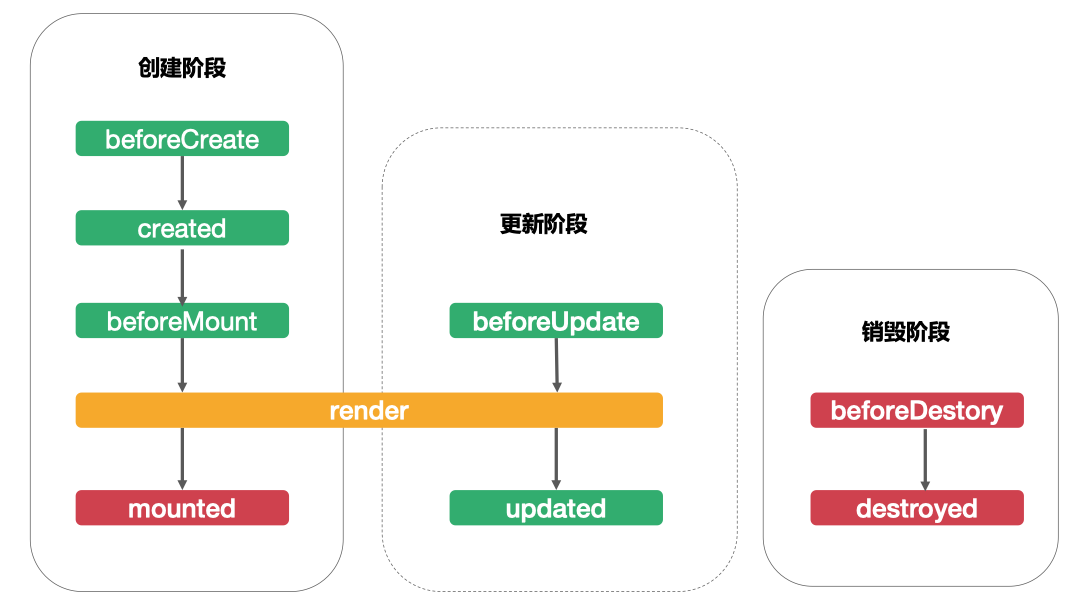
生命周期图

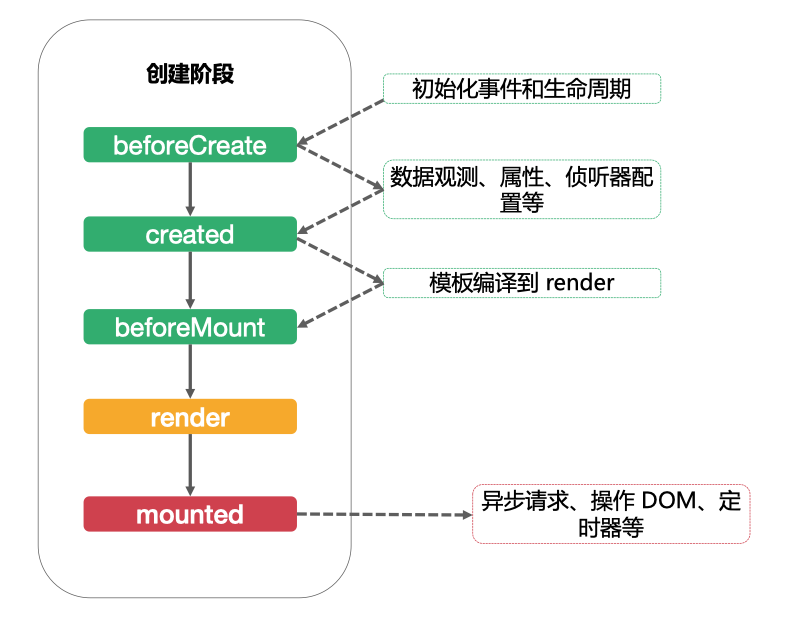
创建阶段

beforeCreate
实例初始化 ——
new Vue();数据观测 —— 在vue的响应式系统中加入data对象中所有数据;
暴露属性和方法 —— 就是 vue 实例自带的一些属性和方法;
created
初始化实例中的各种属性,包括:Inject 、Provide 、 props 、methods 、data 、computed 和 watch 等;
当 created 阶段完成之后,vue 会优先判断实例中是否含有 "el" 属性,如果没有,则调用
vm.$mount(el)方法,然后执行下一步;如果有的话,直接执行下一步;然后判断是否含有 “template” 属性,如果有的话,把 template 解析成一个 render 函数;如果没有,就调用外部的 html(注意:实例内部的 template 属性比外部的优先级高);若都不存在,那么 vue 会抛出错误;
如果 vue 实例中存在 render 函数,那么优先级为:render函数 > template属性 > 外部html;
beforeMount
执行 render 函数进行模板编译,生成 Virtual DOM。
注意:
beforeMount 在有了 render 函数的时候才会执行,当执行完 render 函数之后,就会调用 mounted 这个钩子。
mounted
将生成后的 Virtual DOM 渲染到 DOM 中。
注意:
在 mounted 挂载完毕之后,这个实例就算是走完流程了。因为后续的钩子函数执行的过程都是需要外部的触发才会执行。
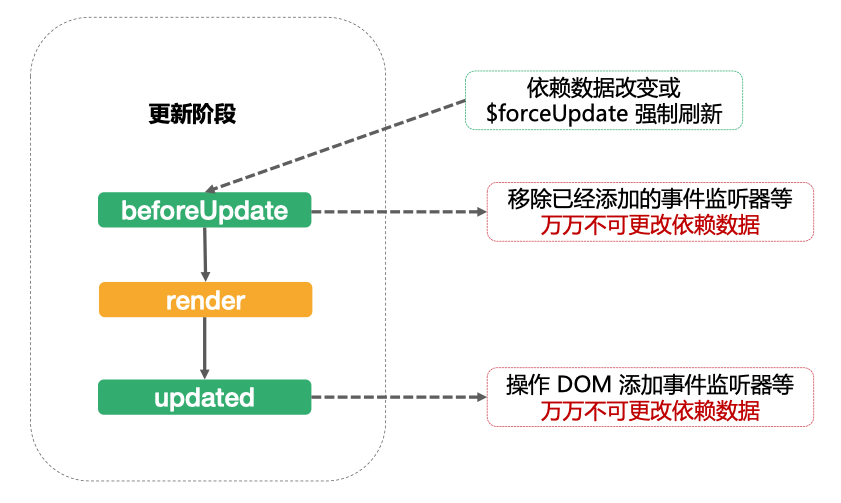
更新阶段

beforeUpdate
每当数据变化或者强制更新( this.$forceUpdate() )的时候,就会开始执行 render 函数,生成最新的 Virtual DOM,开始更新真实 DOM。
updated
当 DOM 更新完毕时,开始执行 updated 钩子函数。因为有多个组件的时候,会有很多个 watcher ,在这里,就是检查当前的得 watcher 是哪个,是当前的话,就直接执行当前 updated 钩子。
这里和 mounted 一样,它承诺子组件已经更新完。此时,如果你想操作 DOM 的话,需要放到 this.$nextTick 的回调中。
注意:
在 beforeUpdate 和 updated 钩子函数中,切记不可更改依赖数据,否则会导致死循环。
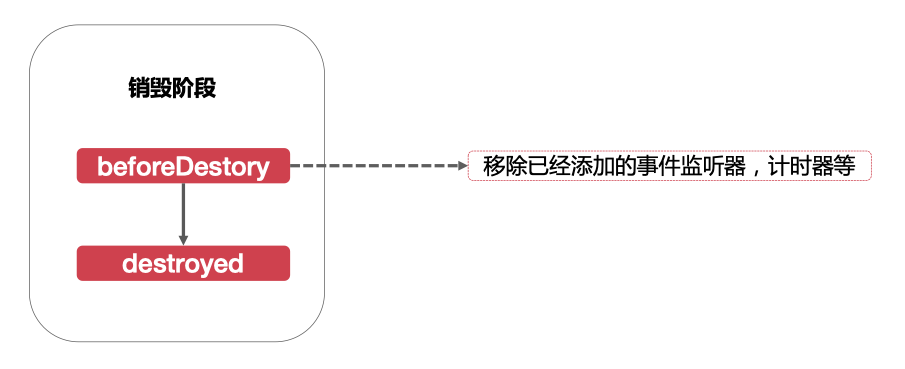
销毁阶段

beforeDestroy
当组件开始销毁的时候,它会调用 beforeDestory。在卸载前,检查是否已经被卸载,如果已经被卸载,就直接 return 出去。
destroyed
destroyed 阶段就是把所有有关自己痕迹的地方,都给删除掉,比如:从父级删除自己、拆解观察者等。
总结
beforeCreate:初始化了部分参数,如果有相同的参数,做了参数合并,执行 beforeCreate ;created:初始化了 Inject 、Provide 、 props 、methods 、data 、computed 和 watch,执行 created ;beforeMount:检查是否存在 el 属性,存在的话进行渲染 dom 操作,执行 beforeMount ;mounted:实例化 Watcher ,渲染 dom,执行 mounted ;beforeUpdate:在数据更新的时候,执行 beforeUpdate ;updated:检查当前的 watcher 列表中,是否存在当前要更新数据的 watcher ,如果存在就执行 updated ;beforeDestroy:检查是否已经被卸载,如果已经被卸载,就直接 return 出去,否则执行 beforeDestroy ;destroyed:把所有有关自己痕迹的地方,都给删除掉;