webpack 开发模式配置
作者:Seiya
时间:2019年07月12日
前言
借助 webpack,在开发模式下我们可以使用热重载、路由重定向、代理服务器等功能,而 source-map 更是准确定位代码错误的利器。
为什么需要开发模式
在开发模式下,我们需要对代码进行调试。对应的配置就是:devtool 设置为 source-map。在非开发模式下,需要关闭此选项,以减小打包体积。
同时,还需要热重载、路由重定向、挂代理等功能,webpack4 已经提供了 devServer 选项,启动一个本地服务器,让开发者使用这些功能。
使用开发模式
我们拿上篇笔记中的 demo 进行演示。首先我们先下载插件:
webpack-dev-server:一个用来快速搭建本地运行环境的工具。
然后,修改 package.json 文件,如下所指示:
"scripts": {
"dev": "webpack-dev-server --open"
}
最后,我们控制台输入 npm run dev 开启开发者模式。虽然控制台输出了打包信息(假设我们已经配置了热重载),但是磁盘上并没有创建 dist 文件夹和打包文件。
注意:
webpack-dev-server 不刷新浏览器,不输出文件,文件是直接放在内存中的。
详细 webpack 配置
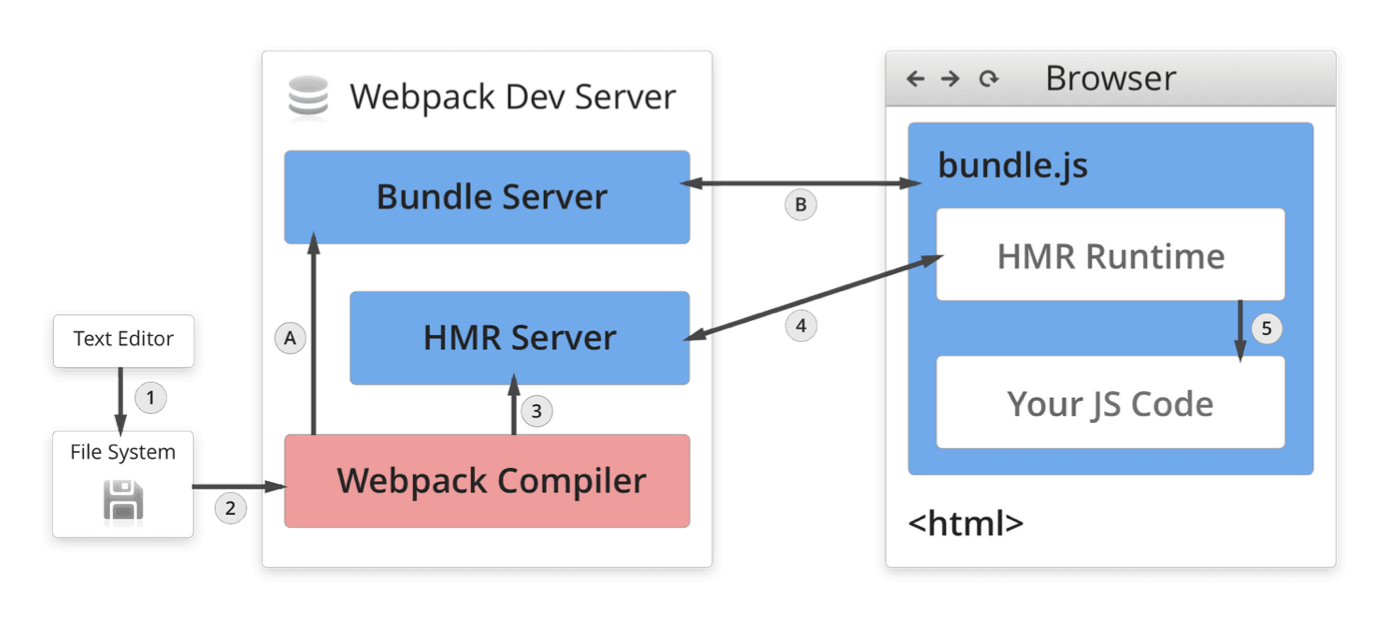
热更新原理

Webpack Compile: 将 JS 编译成 BundleHMR Server: 将热更新的⽂件输出给 HMR RumtimeBundle server: 提供文件在浏览器的访问HMR Rumtime: 会被注入到浏览器,更新文件的变化bundle.js: 构建输出的文件
热更新配置一(webpack-dev-server)
/* 热更新需要用到 webpack 内置的插件,所以需要引入 webpack */
const webpack = require('webpack');
module.exports = {
...
mode: 'development',
plugins: [
new webpack.HotModuleReplacementPlugin()
],
/* webpack-dev-server 配置 */
devServer: {
contentBase: './dist', // 定义基础服务目录
hot: true // 开启热更新
}
}
热更新配置二(webpack-dev-middleware)
webpack-dev-middleware 可以将 webpack 输出的文件传输给服务器,适用于灵活的定制场景,具体配置如下:
const express = require('express');
const webpack = require('webpack');
const webpackDevMiddleware = require('webpack-dev-middleware');
const app = express();
const config = require('./webpack.config.js');
const compiler = webpack(config);
app.use(
webpackDevMiddleware(compiler, { publicPath: config.output.publicPath })
);
app.listen(3000, function() {
console.log('Example app listening on port 3000!\n');
});
跨域代理
随着前后端分离开发的普及,跨域请求变得越来越常见。为了快速开发,可以利用devServer.proxy做一个代理转发,来绕过浏览器的跨域限制。
按照前面的配置文件,如果想调用微博的一个接口:https://m.weibo.cn/comments/hotflow。只需要在代码中对 /comments/hotflow 进行请求即可:
proxy: {
// 跨域代理转发
"/comments": {
target: "https://m.weibo.cn",
changeOrigin: true,
logLevel: "debug",
headers: {
Cookie: ""
}
}
},
完整配置文件如下
const webpack = require("webpack");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const path = require("path");
module.exports = {
entry: {
app: "./app.js"
},
output: {
publicPath: "/",
path: path.resolve(__dirname, "dist"),
filename: "[name]-[hash:5].bundle.js",
chunkFilename: "[name]-[hash:5].chunk.js"
},
mode: "development", // 开发模式
devtool: "source-map", // 开启调试
devServer: {
contentBase: path.join(__dirname, "dist"),
port: 8000, // 本地服务器端口号
hot: true, // 热重载
overlay: true, // 如果代码出错,会在浏览器页面弹出“浮动层”。类似于 vue-cli 等脚手架
proxy: {
// 跨域代理转发
"/comments": {
target: "https://m.weibo.cn",
changeOrigin: true,
logLevel: "debug",
headers: {
Cookie: ""
}
}
},
// 使用 HTML5 History API,任意的 404 响应都能被替代为 index.html
historyApiFallback: {
// HTML5 history模式
rewrites: [{ from: /.*/, to: "/index.html" }]
}
},
plugins: [
new HtmlWebpackPlugin({
filename: "index.html",
template: "./index.html",
chunks: ["app"]
}),
new webpack.HotModuleReplacementPlugin(),
new webpack.NamedModulesPlugin(),
new webpack.ProvidePlugin({
$: "jquery"
})
]
};