webpack 使用 scope hoisting
作者:Seiya
时间:2019年07月16日
构建的现状
构建后的代码存在⼤量闭包代码,如下图所示:

这样导致了两个问题:
大量函数闭包包裹代码,导致体积增大(模块越多越明显);
运行代码时创建的函数作用域变多,内存开销变大;
模块转换分析

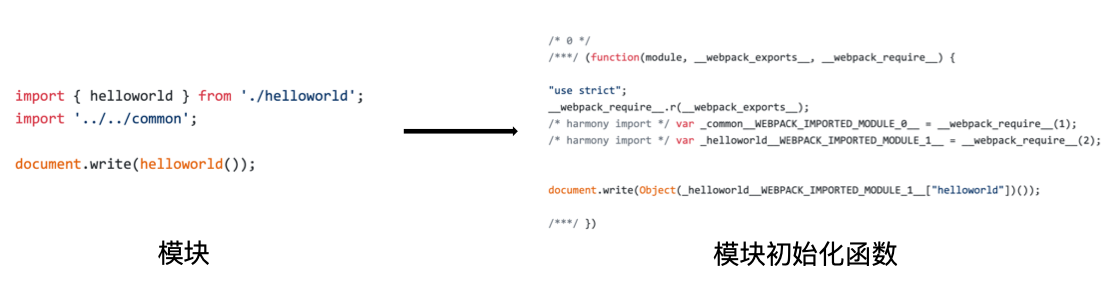
拿上图进行分析,从 webpack 打包完成输出的文件中可以看出,模块被包裹转化为初始化的函数,然后 import 会被转换成 __webpack_require。这样能够在绝大部分浏览器中运行。
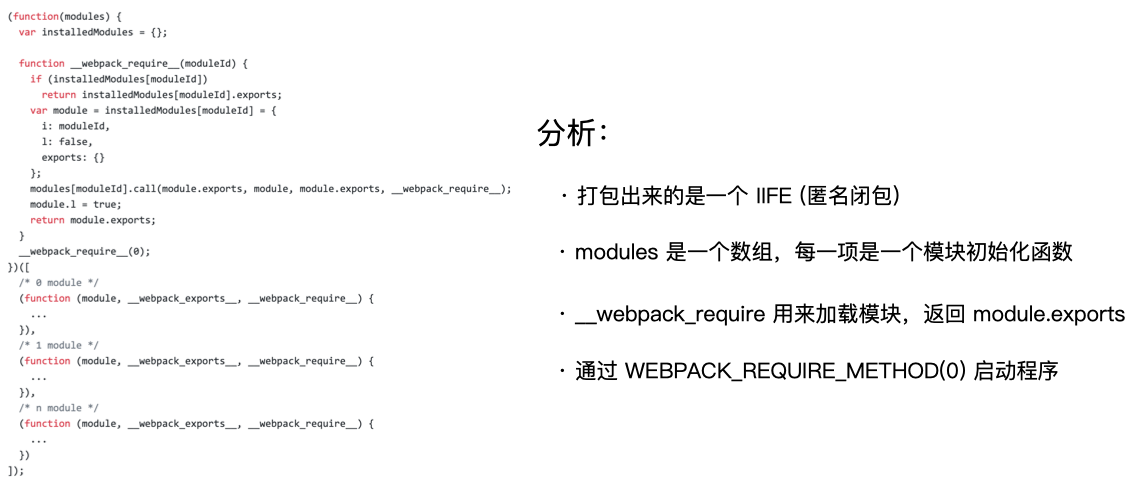
整个 webpack 的模块机制如下图所示:

scope hoisting 原理
将所有模块的代码按照引用顺序放在一个函数作用域⾥,然后适当的重命名一些变量以防止变量名冲突。
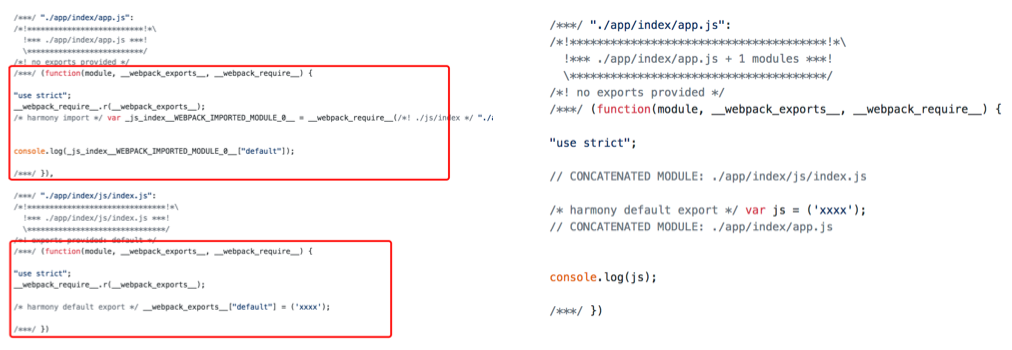
举例来讲:如果在模块 A 中引用了模块 B,scope-hoisting 可以根据模块的引入顺序进行排放,也就是将模块 B 放在模块 A 前面,这样就减少了包裹的代码,如下图所示:

我们可以看到,scope-hoisting 可以减少函数声明代码和内存开销。
使用 scope-hoisting
webpack mode 配置为 production 时默认开启 scope-hoisting 功能,我们也可手动引入,具体配置如下:
module.exports = {
...
plugins: [ new webpack.optimize.ModuleConcatenationPlugin() ]
}
注意:
必须是 ES6 语法,CommonJS 规范不支持,因为动态引入没办法进行静态分析。